-------------------------------------------------------
-----------------------------------------------------
Sublime Text là một editor cực mạnh và phù hợp với rất nhiều ngôn ngữ lập trình khác nhau chứ không chỉ riêng PHP.
Tuy nhiên để có thể làm việc thực sự hiệu quả trên Sublime Text thì các bạn nên nắm được những phím tắt (hotkey, shortcut) của editor này. Bài viết này mình sẽ cung cấp cho các bạn tổng hợp những phím tắt cần thiết cho việc lập trình trên Sublime Text.
- 10 theme Sublime Text tốt nhất
- 10+ thủ thuật giúp sử dụng Sublime Text 3 hiệu quả
| I. CHỈNH SỬA |
| 1 | Ctrl + X | Cắt dòng |
| 2 | Ctrl + Shift + Enter | Thêm dòng phía trên con trỏ |
| 3 | Ctrl + Enter | Thêm dòng phía dưới con trỏ |
| 4 | Ctrl + Shift + ↑ | Đưa dòng hiện tại lên trên 1 dòng |
| 5 | Ctrl + Shift + ↓ | Đưa dòng hiện tại xuống dưới 1 dòng |
| 6 | Ctrl + L | Bôi đen cả dòng và đưa con trỏ xuống dòng tiếp theo |
| 7 | Ctrl + D | Bôi đen từ đang được trỏ |
| 8 | Ctrl + M | Đưa trỏ đến dấu đóng ngoặc gần nhất ( ví dụ trong câu lệnh if-else) |
| 9 | Ctrl + Shift + M | Bôi đen toàn bộ nội dung trong cặp dấu ngoặc |
| 10 | Ctrl + KK | Xóa hết đến cuối dòng bắt đầu từ vị trí con trỏ |
| 11 | Ctrl + K + Backspace | Xóa hết đến đầu dòng bắt đầu từ vị trí con trỏ |
| 12 | Ctrl + ] | Tab dòng hiện tại vào trong 1 tab |
| 13 | Ctrl+ [ | Lùi dòng hiện tại ra ngoài 1 tab |
| 14 | Ctrl + Shift + D | Nhân đôi dòng hiện tại hoặc khối lệnh được bôi đen |
| 15 | Ctrl + J | Nối dòng phía dưới xuống cuối dòng hiện tại của con trỏ |
| 16 | Ctrl + / | Comment 1 dòng lệnh kiểu // |
| 17 | Ctrl + Shift + / | Comment 1 khối dòng lệnh kiểu /**/ |
| 18 | Ctrl + Y | Lấy lại những thao tác vừa bị Undo |
| 19 | Ctrl + Shift + V | Dán và đưa con trỏ xuống cuối dòng |
| 20 | Ctrl + Space | Bật gợi ý |
| 21 | Ctrl + U | Undo lặp lại những thao tác trước đó |
| II. Điều hướng/ di chuyển |
| 27 | Ctrl + P | Mở nhanh file bằng cách gõ tên |
| 28 | Ctrl + R | Đi đến vị trí kí tự được gõ |
| 29 | Ctrl + ; | Đi đến vị trí kí tự được gõ ở trong file hiện tại |
| 30 | Ctrl + G | Đi đến số dòng được gõ |
| III. Cài đặt chung |
| 31 | Ctrl + Shift + P | Mở command line |
| 32 | Ctrl + KB | Đóng mở hiển thị danh sách file (ở bên trái màn hình) |
| 33 | Ctrl + Shift + Alt + P | Hiện phạm vi trong thanh trạng thái |
| IV. Chia màn hình |
| 34 | Alt + Shift + 2 | Mở thêm 1 view (Chia đôi màn hình hiện tại) |
| 35 | Alt + Shift + 1 | Trở về 1 view như mặc định |
| 36 | Alt + Shift + 5 | Chia thành 4 màn hình view |
| 37 | Ctrl + 2 | Nhảy đến màn hình số 2] |
| 38 | Ctrl + Shift + 2 | Chuyển file hiện tại đến màn hình số 2 |
| V. Thao tác với văn bản |
| 39 | Ctrl + KU | Chuyển chữ ở con trỏ/bôi đen thành chữ hoa |
| 40 | Ctrl + KL | Chuyển chữ ở con trỏ/bôi đen thành chữ thường |
| 41 | shift+ctrl+K | Xóa dòng |
| 42 | Ctrl+BACKSPACE | Xóa ký tự đằng trước |
| 43 | Ctrl+DEL | Xóa ký tự đằng sau |
| VI. Lựa chọn văn bản |
| 44 | Alt+ctrl+DOWN | Thêm dòng dưới con trỏ |
| 45 | Ctrl+Kctrl+D | Bỏ qua lựa chọn |
| 46 | Shift+LL | Chia vùng chọn thành các dòng |
| 47 | Alt+F3 | Thêm con trỏ ở tất cả các vị trí có 1 từ |
| 48 | Alt+ctrl+UP | Thêm dòng mới ở trên vị trí con trỏ |
| VII. Code Folding and Marks |
| 49 | Ctrl+Kctrl+G | Xóa nhãn |
| 50 | Ctrl+KX | Di chuyển vị trí nhãn |
| 51 | Ctrl+K A | Chọn nhãn |
| 52 | Ctrl+K+[SPACE] | Đặt nhãn |
| 53 | Ctrl+KJ | Mở tất cả |
| 54 | Shift+Ctrl+] | Mở code |
| 55 | Shift+Ctrl+[ | Đóng code |
| VII. Tabs |
| 56 | Ctrl + Shift + T | Mở tab vừa được đóng cuối cùng |
| 57 | Ctrl + PgUp | Mở tab theo một vòng từ trái qua phải |
| 58 | Ctrl + PgDown | Mở tab theo một vòng từ phải qua trái |
| 59 | Ctrl + Tab | Mở tab tiếp theo |
| 60 | Ctrl + [NUMBER] | Mở tab số [NUMBER] |
| VIII. Bookmarks |
| 61 | Ctrl + F2 | Đóng mở bookmark |
| 62 | alt+F2 | Chọn tất cả bookmarrk |
| 63 | F2 | Bookmark tiếp theo |
| 64 | Shift + F2 | Bookmark phía trước |
| 65 | Ctrl + Shift + F2 | Xóa bookmark |
Tận dụng phím tắt
Dùng phím tắt để thực hiện tác vụ luôn nhanh hơn dùng chuột hay menu. Bạn không nhất thiết phải học thuộc lòng mọi phím tắt này, mà chỉ cần nhớ là chúng có tồn tại để dễ bề “lục lọi” khi cần
| Chung | |
|---|
| Ctrl+Shift+P | Mở Command Prompt |
| Ctrl+K, Ctrl+B | Ẩn/hiện side bar |
| Chỉnh sửa | |
| Ctrl+Shift+↑ | Dịch chuyển dòng/vùng chọn lên 1 dòng |
| Ctrl+Shift+↓ | Dịch chuyển dòng/vùng chọn xuống 1 dòng |
| Ctrl+L | Chọn dòng hiện tại, tiếp tục nhấn Ctrl+L để chọn dòng tiếp theo |
| Ctrl+D | Chọn một từ, tiếp tục nhấn Ctrl+D để chọn những từ giống vậy |
| Ctrl+Shift+D | Nhân đôi dòng hiện tại |
| Ctrl+M | Đi tới dấu đóng ngoặc gần nhất – Lặp lại để đi tới dấu mở ngoặc |
| Ctrl+Shift+M | Chọn toàn bộ nội dung trong dấu ngoặc |
| Ctrl+Shift+K | Xóa toàn bộ dòng |
| Ctrl+] | Lùi dòng hiện tại vào trong 1 tab |
| Ctrl+/ | Comment/Un-comment dòng/vùng chọn hiện tại |
| Điều hướng/di chuyển | |
| Ctrl+P | Mở nhanh file bằng tên |
| Ctrl+R | Đi đến kí tự cần tìm |
| Ctrl+; | Đi đến từ trong file hiện tại |
| Ctrl+G | Đi đến dòng trong file hiện tại |
| ** Tìm kiếm và thay thế ** | |
| Ctrl+F | Tìm |
| Ctrl+H | Thay thế |
| Ctrl+Shift+F | Tìm trong các file đang mở |
| Tabs | |
| Ctrl+Shift+T | Mở tab đã đóng gần nhất |
| Ctrl+Tab | Di chuyển qua lại giữa các tab |
| Ctrl+W | Đóng tab hiện tại |
| Alt+[NUM] | Đi tới tab thứ [NUM] |
| Alt+Shift+5 | Chia màn hình thành grid gồm 4 groups |
| Alt+Shift+8 | Chia màn hình thành 2 hàng |
| Ctrl+[NUM] | Đi tới group thứ [NUM] |
| Ctrl+[NUM] | Chuyển file tới group thứ [NUM] |
| Bookmarks | |
| Ctrl+F2 | Bookmarks/Bỏ bookmarks |
| F2 | Đi tới bookmarks tiếp theo |
| Shift+F2 | Đi tới bookmarks trước |
| Ctrl+Shift+F2 | Xóa tất cả bookmarks |
| Thao tác với văn bản | |
| Ctrl+K, Ctrl+U | Chuyển vùng chọn sang chữ in hoa |
| Ctrl+K, Ctrl+L | Chuyển vùng chọn sang chữ thường |
Tô màu mã nguồn với các gói mở rộng ngôn ngữ
Sublime hỗ trợ đến hơn 50 ngôn ngữ lập trình. Tuy nhiên, nếu làm việc với Angular, Vue, React hay những framework/ngôn ngữ mới, bạn cần phải cài đặt thêm các phần mở rộng để Sublime có thể hiểu và tô màu mã nguồn. Tùy nhu cầu cụ thể mà bạn có thể tìm thấy plugin tương ứng trên Package Control.Tôi liệt kê dưới đây những plugin thông dụng nhất.
Ngôn ngữ
- Babel (React): bên cạnh hỗ trợ các tính năng mới trong ES6, ES7, plugin này cũng hỗ trợ tô màu cho JSX
- Better CoffeeScript
- Flow
- TypeScript
Thư viện
Emmet
Với
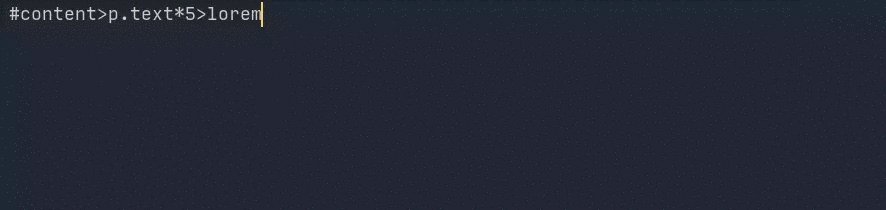
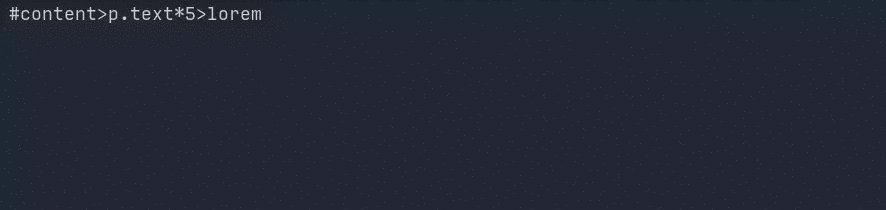
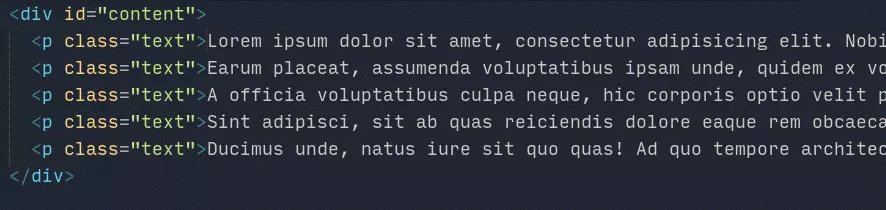
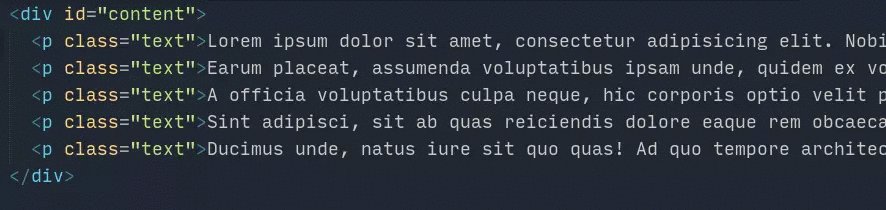
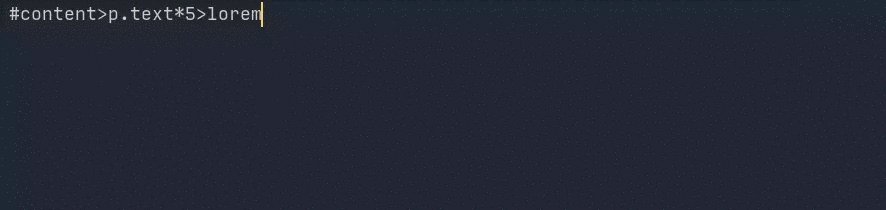
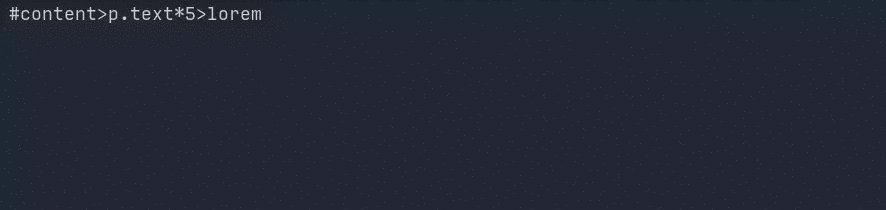
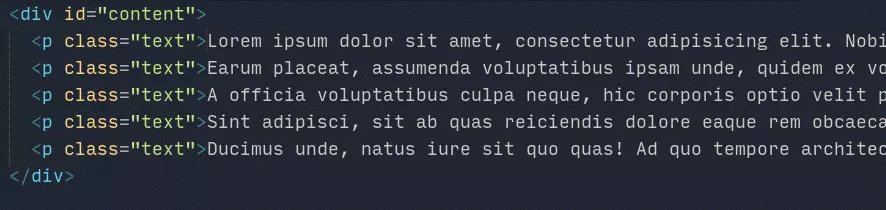
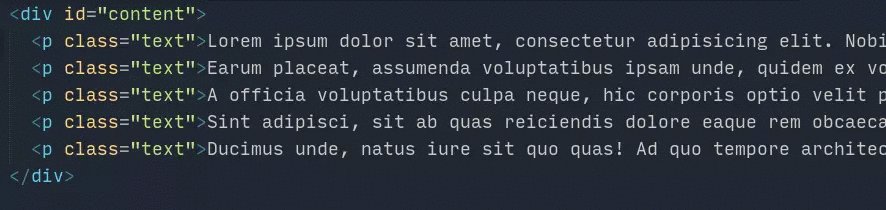
lập trình viên front-end, Emmet là plugin không thể thiếu rồi. Emmet cho phép bạn viết HTML “nhanh như chảo chớp” bằng cách dùng biểu thức mô tả HTML, sau đó Emmer sẽ mở rộng biểu thức này. Chẳng hạn, khi bạn viết #content>p.text*5>lorem, Emmet sẽ “úm ba la” thành:
Không chỉ hỗ trợ làm việc với HTML, Emmet cũng biểu thức HTML bên trong JSX.
Các gói snippets hữu ích
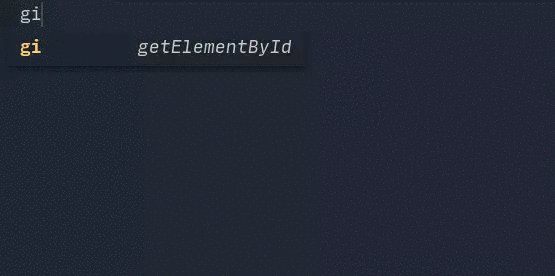
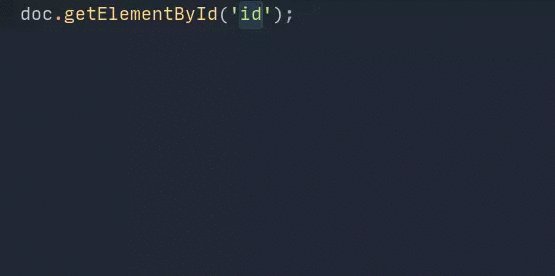
JavaScript & NodeJS Snippets, như tên gọi, bao gồm các snippets dành riêng cho JavaScript, giúp bạn gõ một đoạn mã thông dụng nhanh hơn. Ví dụ, thay vì gõ
document.querySelector('selector');, bạn chỉ cần gõ
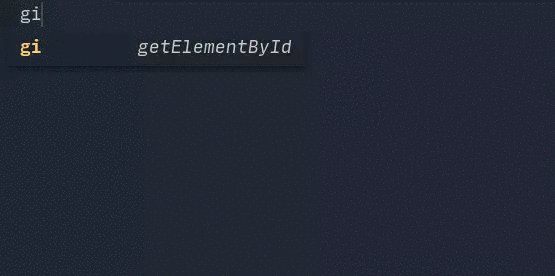
qs, nhấn
Tab, và Sublime sẽ làm phần việc còn lại giúp bạn. Hoặc
gi như ví dụ dưới đây.
Nếu thấy Emmet hơi phức tạp, bạn có thể sử dụng một plugin khác tương tự là
HTML Snippets. Plugin này có ít tính năng hơn, nhưng dễ sử dụng hơn.
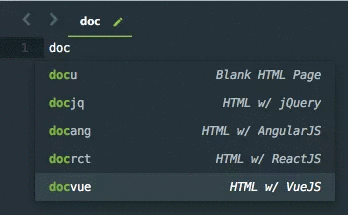
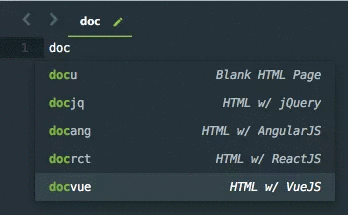
Bên cạnh đó, cũng đừng quên những gói snippets khi làm việc với các thư viện/framework, chẳng hạn như ReactJS Snippets, AngularJS Snippets, VueJS Snippets…
Với CSS, bạn chỉ cần cài
CSS Snippets là có hỗ trợ CSS, LESS, SASS và Stylus.
Định dạng mã nguồn
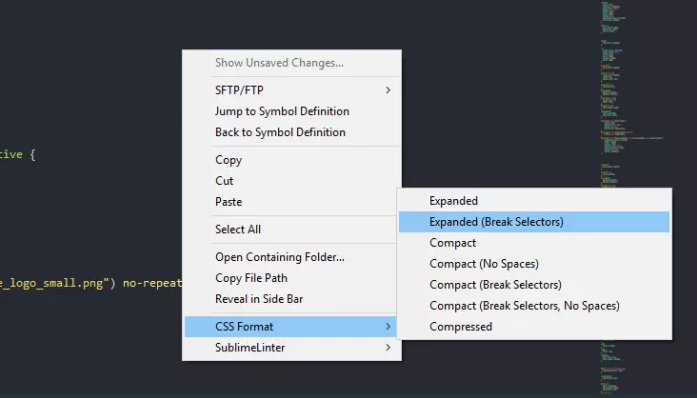
Bằng cách sử dụng HTMLBeautify, CSS Format, Pretty JSON hoặc jsfmt, bạn có thể chọn tự động định dạng mã nguồn khi lưu files. Nếu là fan của Prettier, bạn đừng quên plugin JsPrettie nữa nhé.
Cảm ơn các bạn đã đọc bài viết!
----------------------------------------------------->>>>>>
 Không chỉ hỗ trợ làm việc với HTML, Emmet cũng biểu thức HTML bên trong JSX.
Không chỉ hỗ trợ làm việc với HTML, Emmet cũng biểu thức HTML bên trong JSX. 
 Nếu thấy Emmet hơi phức tạp, bạn có thể sử dụng một plugin khác tương tự là HTML Snippets. Plugin này có ít tính năng hơn, nhưng dễ sử dụng hơn.
Nếu thấy Emmet hơi phức tạp, bạn có thể sử dụng một plugin khác tương tự là HTML Snippets. Plugin này có ít tính năng hơn, nhưng dễ sử dụng hơn. Bên cạnh đó, cũng đừng quên những gói snippets khi làm việc với các thư viện/framework, chẳng hạn như ReactJS Snippets, AngularJS Snippets, VueJS Snippets…Với CSS, bạn chỉ cần cài CSS Snippets là có hỗ trợ CSS, LESS, SASS và Stylus.
Bên cạnh đó, cũng đừng quên những gói snippets khi làm việc với các thư viện/framework, chẳng hạn như ReactJS Snippets, AngularJS Snippets, VueJS Snippets…Với CSS, bạn chỉ cần cài CSS Snippets là có hỗ trợ CSS, LESS, SASS và Stylus.

 Bằng cách sử dụng HTMLBeautify, CSS Format, Pretty JSON hoặc jsfmt, bạn có thể chọn tự động định dạng mã nguồn khi lưu files. Nếu là fan của Prettier, bạn đừng quên plugin JsPrettie nữa nhé.Cảm ơn các bạn đã đọc bài viết!
Bằng cách sử dụng HTMLBeautify, CSS Format, Pretty JSON hoặc jsfmt, bạn có thể chọn tự động định dạng mã nguồn khi lưu files. Nếu là fan của Prettier, bạn đừng quên plugin JsPrettie nữa nhé.Cảm ơn các bạn đã đọc bài viết!




ĐĂNG NHẬN XÉT